Thank you !
shadowsocks v2ray-plugin websocket tls nginx
Shadowsocks 使用v2ray-plugin插件 与nginx配置
引用
https://github.com/shadowsocks/v2ray-plugin
https://gist.github.com/shuanghua/c9c448f9bd12ebbfd720b34f4e1dd5c6
https://github.com/M3chD09/shadowsocks-with-v2ray-plugin-install
https://github.com/shadowsocks/v2ray-plugin/issues/48
https://github.com/v2ray/discussion/issues/173
说明
从去年开始就一直再使用v2ray+websocket+nginx, 一直都很稳定, 也有可能是人个使用流量比较小, 也是不完全是之前SS(SSR)也是个人使用, 不知道为什么就被封了, 哈哈,
简单说下v2ray使用过程,
- 服务器端(linux)很好部署一行命令就搞定了,
bash <(curl -L -s https://install.direct/go.sh), - windows客户端
v2rayN也很好使用, 和windows版的$$差不多, 简单配置一下就好了, - 最主要的是Anroid客户端, 后台常驻,又不想单独设置, 所以自动分流比较重要 常用的:
- bifrostV 不开源,有广告, 自动分流比较好使
- v2rayNG 开源, 无广告, 自动分流不太好使
- Kitsunebi 今年才听说, 尝试了, 自动分流效果一般
以上几个就自动分流效果都不能和SS的GFW列表相比, 今天正好有时间看了一下v2ray-plugin. 有了之前v2ray+websocket+tls+nginx的经验, 这次的配置相对简单.
数据包的流向
{浏览器} <--socks--> {SS客户端+v2ray-plugin} <--websocket+tls--> {服务器nginx} <--> {SS服务端+v2ray-plugin} <--> {目标网站}
SS v2ray-plugin 也是可以不使用nginx做转发, 直接到SS服务端, 证书需要直接添加到SS服务端, 和上面稍有区别
{浏览器} <--socks--> {SS客户端+v2ray-plugin} <--websocket+tls--> {SS服务端+v2ray-plugin} <--> {目标网站}
现在服务器上还是有v2ray的, 所以选用第一种, 使用nginx做转发
Shadowsocks + v2ray-plugin 服务端
已经有大佬写好了一键脚本, 直接运行命令即可, 请参考https://github.com/M3chD09/shadowsocks-with-v2ray-plugin-install
安装完成后配置文件的目录/etc/shadowsocks-libev/config.json
{
"server":"0.0.0.0",
"server_port":443,
"password":"password",
"timeout":300,
"method":"aes-256-gcm",
"plugin":"v2ray-plugin",
"plugin_opts":"server;cert=/path/cert.pem;key=/path/key.pem;host=yourhost;loglevel=none"
}
默认配置文件是没有经过nginx转发, 直接连接SS服务端, 开启443端口, 所以需要证书.
如果经过nginx转发需要简单修改一下配置文件, 端口是nginx转发端口, 不再需要证书, 因为证书已经配置在nginx上了. 可能有路径.
{
"server":"127.0.0.1",
"server_port":10001, //端口需要与nginx转发端口一致
"password":"password", //ss密码
"timeout":300,
"method":"aes-256-gcm",//ss加密方式
"plugin":"v2ray-plugin",
"plugin_opts":"server;path=/sspath;loglevel=none" //path需要与nginx配置路径一致
}
重新启动ss service shadowsocks restart
脚本安装的v2ray-plugin是从github release直接下载的, 目前v2ray-core的版本还是v4.16, 如果你想使用最新可以下载v2ray-plugin源码,自己编译
参考教程: https://gist.github.com/shuanghua/c9c448f9bd12ebbfd720b34f4e1dd5c6
服务器端nginx配置
服务器nginx之前已经配置过v2ray相关转发, 在这里只需要拷贝v2ray转发, 修改一下转发端口即可.
location /sspath { //路径/sspath需要与SS配置一致
proxy_redirect off;
proxy_pass http://127.0.0.1:10001; //端口号10001需要与SS配置一致
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
重启一下nginx, nginx -s reload
至此服务器端 Shadowsocks v2ray-plugin 以及nginx转发都设置好了, 如果关于v2ray nginx转发不清楚的可以参考之前的文章 v2ray websocket nginx
Shadowsocks v2ray-plugin 客户端
由于最常用的还是Android, 所以简单介绍一下, 从google play商店下载 SS, v2ray-plugin(这个是插件, 安装后无图标)
SS的配置和以前一样, 只是多一个插件,
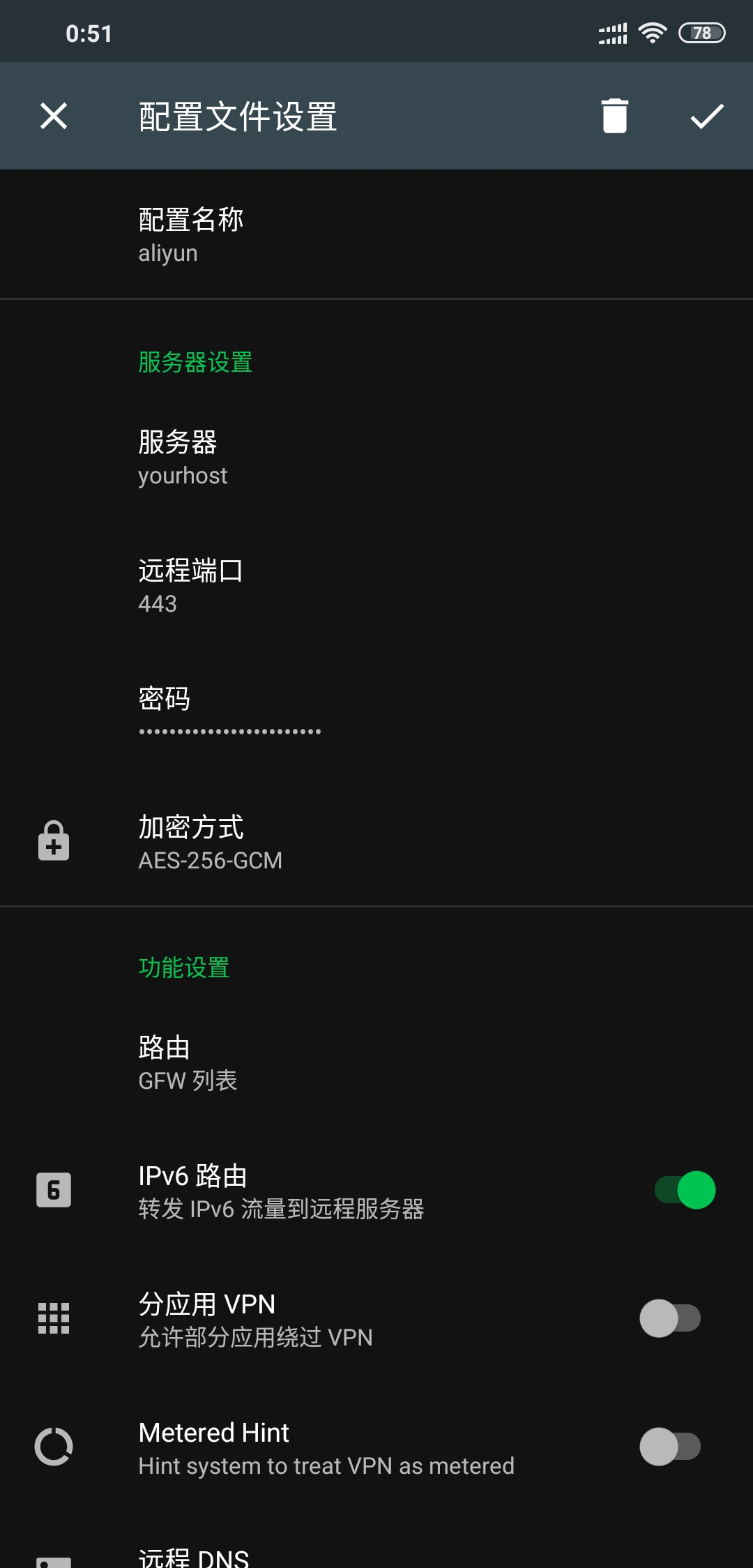
SS配置, 服务器, 远程端口:443(使用websocket+tls), 加密方式, 及以密码
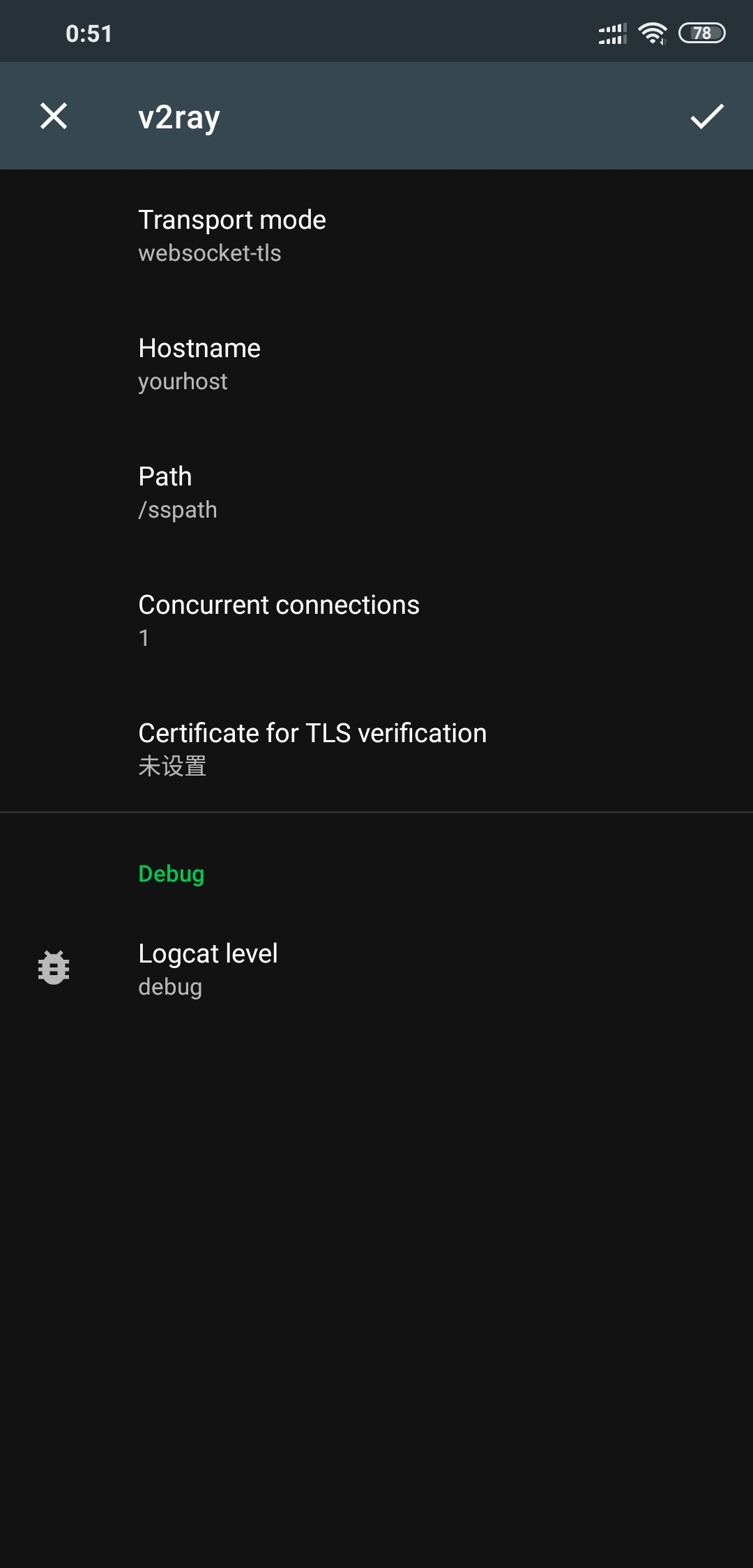
在插件部分选择v2ray, 点击配置进行修改, 运输方式: websocket-tls, Hostname: yourhost, Path: nginx转发路径(/sspath)
截图:


总结
还是原来的配方, 还是原来的味道,
路由选择GFW 列表, 自动分流很好使.
感谢SS作者, 感谢v2ray-plugin作者,
You are welcome.